Side projects
I like to tinker when I can. Exploring UI concepts, learning new skills.

New wave JavaScript
In 2017 I started to transition from years of traditional PHP-based templating and client-side jQuery to a more modern JavaScript stack. Along the way I made a few applets to explore ideas and try things out, and towards the end of that process I spoke at a meetup about my learning experience.
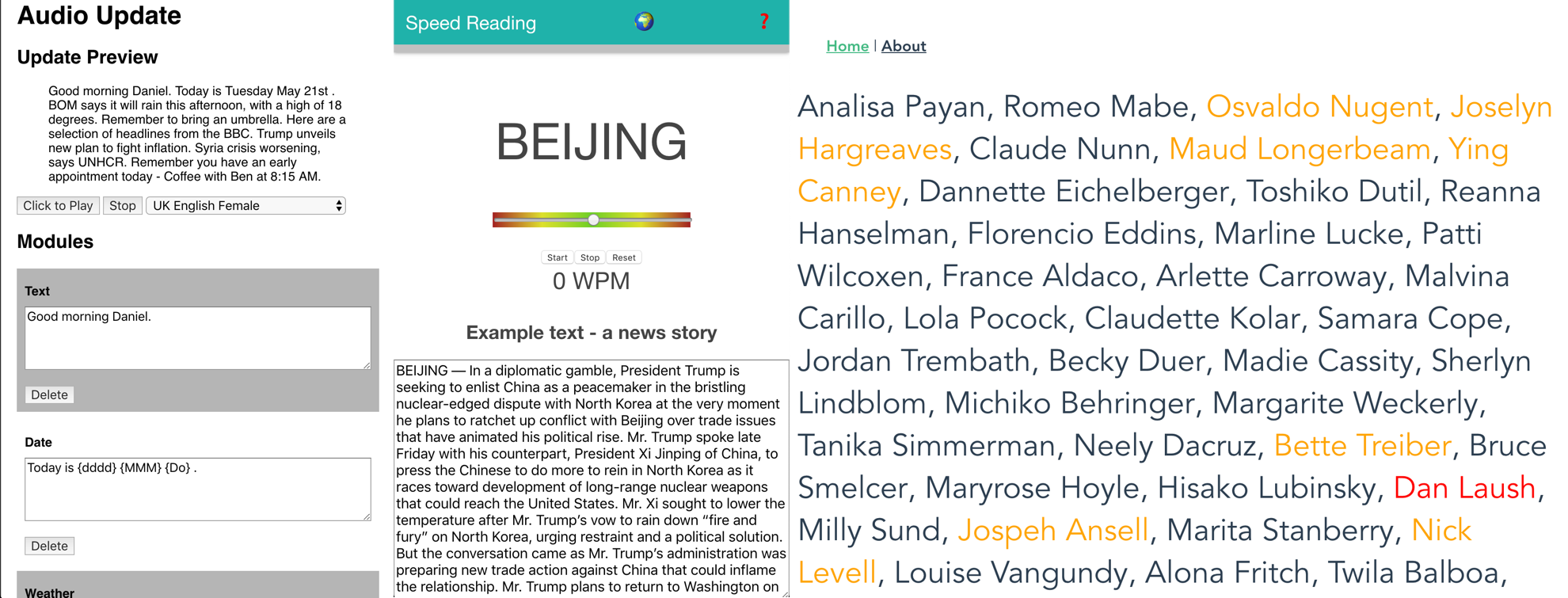
- Audio Update (Vanilla ES6)
- My own personal Jarvis to wake me up in the morning. Made ES6 Javascript classes with render functions to act as modules in an application. (GitHub link)
- Speed Reader (Preact)
- Blaze through long articles one word at a time. (GitHub link)
- Video Wall (Vue)
- Use all of the internet at once. (GitHub link)
- MelbJS Talk
- "From HTML-first to HTML-last"
Ideas and mockups
Sometimes my side projects don't make it out of the build stage, but I enjoy spending time brainstorming how an app or interface might work.
- Twitch wall (Github link)
- It takes a village (Github link)
- Recipe buddy (Github link)
- SVG lines animation (Codepen link)